Unity Cloud Build with custom template
As a developer who creates large Unity projects where I need to deploy to multiple platforms often for my clients, Unity Cloud Build was a product I was super happy to embrace…
Until my Cloud WebGL builds refuse to use my custom template.
It’s 2020 and the default Unity Template doesn’t include an option to dynamically resize based on browser resolution or even customize our CSS on a per client basis.
This workaround is terrible. Unity should respect and use the custom WebGL template we defined for our project when doing cloud builds.
But…based on the most recent comment I can find on the issue, this isn’t going to be added…
This is not something we plan to support at the moment.
dannyd, Oct 23, 2015
https://forum.unity.com/threads/webgl-template.363057/
I couldn’t ignore the fact that others will most certainly have the same issues and since the resources for solving it are 1) incorrect for current Unity versions and 2) old responses.
Here are the steps and scripts I setup with the final working configuration to help you if you run into this issue, also a simple AutoIncrementing script to display the cloud build version.
Environment
I’ve been informed this might not work for Unity 2020+, though the thread is still active and users are contributing weekly. YMMV.
- Unity Editor 2019.2.x
- Unity Collaborate (as my git repo)
PostProcessWebGL.cs
After searching for a solution I found this script written by user PlayItSafe_Fries and slightly below it modified code by user bourriquet.
Both scripts were huge steps in the right direction, but neither worked. Still, a huge shoutout and thank you for their time and effort posting their code solutions that used to work.
In bourriquet’s solution Unity Cloud Build now reports PlayerSettings.WebGL.template = Application:Default instead of PROJECT:CustomTemplate like it (probably) used to, which was a much better way of getting the selected WebGL template from the editor, but alas, it doesn’t work anymore.
Both solutions leverage a PostBuild attribute [PostProcessBuild].
Which may not be desirable if you want to disable your custom template without removing the code. I prefer to set the Advanced option Post-Export Method to call this from my config dashboard.
Create a the file PostProcessWebGL.cs and put it in a folder named Editor in your project. Mine lives here: Assets/Scripts/Build/Editor/PostProcessWebGL.cs.
Note: Don’t forget to modify the line const string CUSTOM_TEMPLATE_NAME="CustomTemplate"; to match the folder of your custom template Assets/WebGLTemplates/<FOLDER>.
AutoIncrement on build
If you also want to have Cloud Build change the version number to the build number that matches the cloud build number you can put this script AutoIncrementVersion.cs in the same folder.
Note: the new function signature is public static void func(string) instead of the old public static void func(BuildTarget, string).
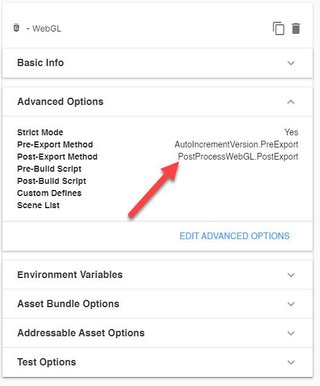
Once you’ve done that, the only thing left to do is add the Pre/Post export scripts to the build on Unity’s Cloud Build site config.
And you’re done.